반응형
SMALL
windows에서 사용해서 Ubuntu LTS를 이용했다.
$ sudo apt-get install nodejs npm$ npm init
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babelify": "^7.3.0",
"browserify": "^14.4.0",
"node-sass": "^4.5.3",
"postcss-cli": "^4.1.0"
}node_modules와 package.jso이 생성됐으면 package.json에 추가한다.
$ npm install$ npm install --save tui-image-editor
STATIC_URL = '/static/'
STATIC_ROOT=os.path.join(BASE_DIR,'staticfiles')
STATICFILES_DIRS=(
os.path.join(BASE_DIR,'node_modules'),
)settings.py에 추가해주고 위에서 os를 import 해준다. (import os)
$ python manage.py collectstatic
<html>
<head>
<meta charset="UTF-8">
<title>Image Editor</title>
<link type="text/css" href="https://uicdn.toast.com/tui-color-picker/v2.2.6/tui-color-picker.css" rel="stylesheet">
<link rel="stylesheet" href="https://uicdn.toast.com/tui-image-editor/latest/tui-image-editor.css">
<style>
html, body {
height: 100%;
margin: 0;
}
</style>
</head>
<body>
<div id="tui-image-editor-container"></div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.0/fabric.js"></script>
<script type="text/javascript" src="https://uicdn.toast.com/tui.code-snippet/v1.5.0/tui-code-snippet.min.js"></script>
<script type="text/javascript" src="https://uicdn.toast.com/tui-color-picker/v2.2.6/tui-color-picker.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/1.3.3/FileSaver.min.js"></script>
<script src="https://uicdn.toast.com/tui-image-editor/latest/tui-image-editor.js"></script>
<script>
// Image editor
var imageEditor = new tui.ImageEditor('#tui-image-editor-container', {
includeUI: {
loadImage: {
path: 'img/sampleImage2.png',
name: 'SampleImage'
},
initMenu: 'filter',
menuBarPosition: 'bottom'
},
cssMaxWidth: 600,
cssMaxHeight: 500,
usageStatistics: false
});
window.onresize = function() {
imageEditor.ui.resizeEditor();
}
</script>
</body>
</html>html 파일 코드

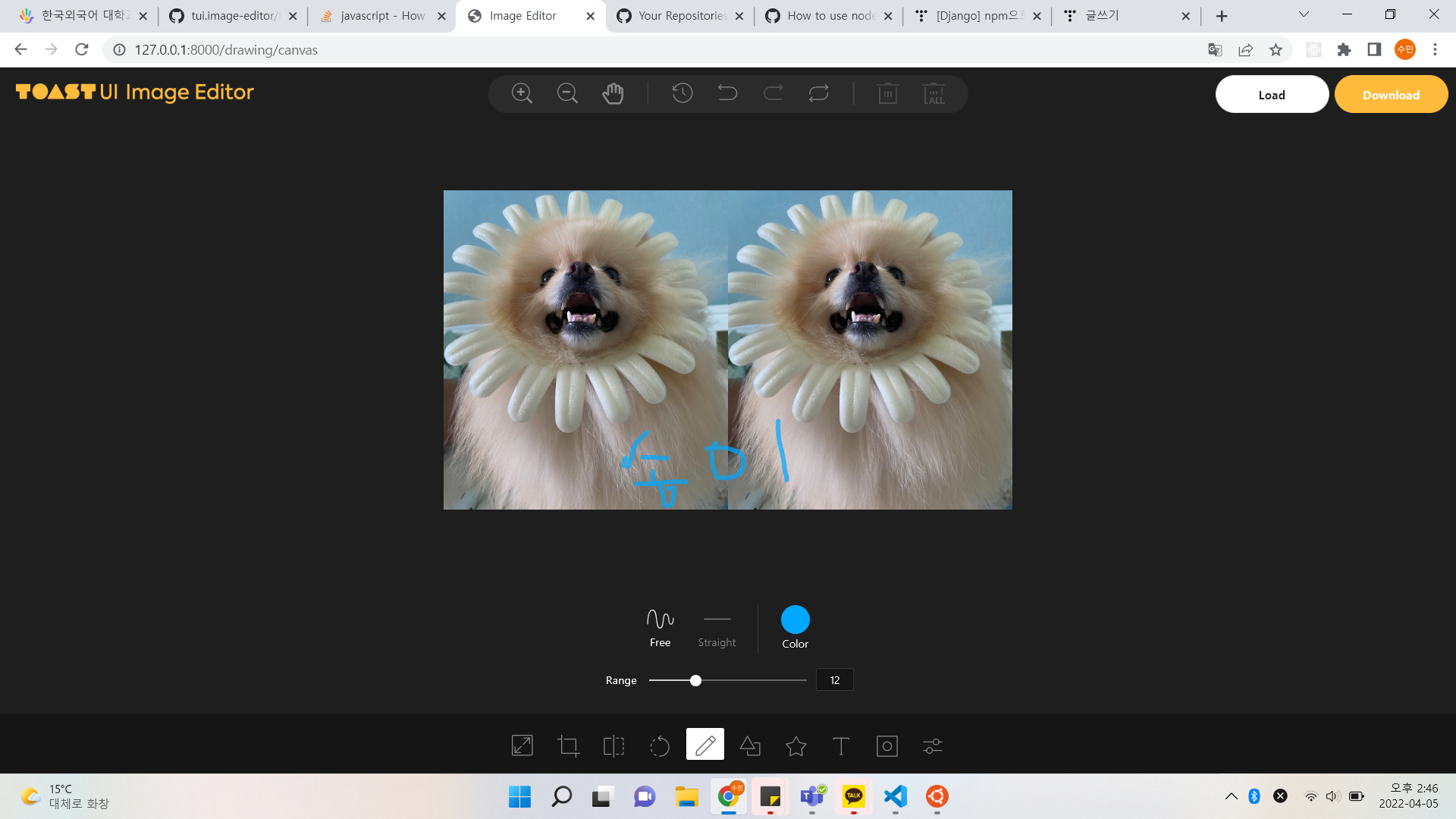
view와 url에 연결하고 돌려보면 실행되는 것을 확인 가능 !!
반응형
LIST
'Web 공부 > Django' 카테고리의 다른 글
| 클래스형 뷰 (0) | 2022.04.01 |
|---|---|
| 다양한 상황 대처 (0) | 2022.03.30 |
| Form에 CSS 적용 (0) | 2022.03.29 |
| 유효성 검사 (Validation) (0) | 2022.03.29 |
| 폼(Form) (0) | 2022.03.29 |