아직 저장된 데이터가 없다면?
작성된 글이 없으므로 화면에 적절한 문구를 나타내는게 좋음
{% if posts%}
<div class="post_container">
{% for post in posts %}
<div class="post"><a href={% url 'post-detail' post.id %}>
<h2 class="title">{{post.title}}</h2>
<p class="date">{{post.dt_created}}</p>
<p class="text">{{post.content|slice:"100"}}</p>
</a></div>
{% endfor %}
</div>
{% else %}
<div class="blank">
<p>보여줄 글이 없어요.<br>첫 글을 작성해보면 어떨까요?</p>
</div>
{% endif %}게시글이 없다면 문구를 나타내는 코드

가져올 데이터가 존재하지 않는다면?
에러를 발생시켜야함
404 에러를 발생시키지않으면 500 에러인 서버 에러를 발생시킴
404에러를 발생시켜서 서버의 문제가 아닌 페이지가 존재하지않는 에러임을 알려야 함
def post_detail(request,post_id):
post=get_object_or_404(Post,id=post_id)
context={'post':post}
return render(request,'posts/post_detail.html',context)
get_object_or_404 : 첫번째 인자 모델에서 두번째 인자 조건의 object가 없다면 404에러를 발생시키고
object가 있을 경우에는 해당 object를 return해줌
초기에 필요한 데이터가 있다면?
시딩(seeding)
- 사용할 데이터를 데이터베이스에 추가하는 것
- 테스트에 필요한 데이터 준비
- 초기 데이터를 입력해야 하는 경우에 유용
python manage.py loaddata <seed_file><seed_file>은 json이나 XML 형식
json - 데이터를 표현하기 위해 사용하는 대표적인 포맷
{
"data_01":{
"title": "title_data_01",
"content": "content_data_01"
}
}
형식
사이트에서 게시물 모두 삭제하고 새로운 게시글 하나 생성

python manage.py dumpdata posts --indent=2 > posts_data.json터미널에 명렁어 적어주면
project에 posts_data.json 파일이 생성됨

원하는 갯수만큼 복사해서 pk,title,content 수정해줌
python manage.py loaddata posts_data.json터미널에 입력

3개 복사해줬으므로 3개의 object가 들어갔다고 뜸

잘 들어간것 확인 가능!!
더 많은 시드 데이터가 필요하다면?
앞에서 한 것처럼 복사해서 필드 수정하는 것은 필드가 복잡해지거나 갯수가 많아지면 사용하기 힘든 방식임
대량의 데이터를 생성하기위해서는 django-seed를 설치해줘야함
pip install django-seed설치 후,

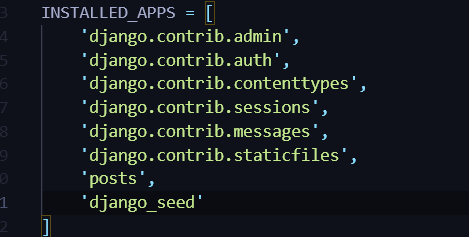
settings.py의 INSTALLED_APPS에 추가
python manage.py seed posts --number=50
50개 데이터 생성 확인 가능
대량의 데이터를 생성할 수 있지만 유효성 검증을 하진 않음에 주의!!
유효성 검증을 뒤늦게 추가했다면?
기존 데이터 유실을 최소화하며 유효성 검증해야함
만약 기존의 게시글에 '&'가 포함된 글이 있는데 나중에 '&'를 쓰면 안된다는 유효성 검증을 추가한다면
나중 게시글에는 그 유효성 검증이 적용되지만 기존 게시글에는 적용되지않음
해야할 것
from .models import Post
def validate_post():
#1. 모든 포스트 데이터 가져오기
posts=Post.objects.all()
#2. 각각의 포스트 데이터를 보면서 내용 안에 있는 &가 있는지 체크하기
for post in posts:
if '&' in post.content:
print(post.id,'번 글에 &가 있습니다.')
#3. 만약 &가 있다면 해당 &를 삭제 처리
post.content=post.content.replace('&','')
#4. 데이터 저장하기
post.save()
if post.dt_modified < post.dt_created:
print(post.id,'번 글의 수정일이 생성일보다 과거입니다.')
post.save()validate_data.py

shell에 들어가서 함수를 돌려보면 print가 되고 게시글이 수정되는 것을 확인할 수 있음
한 페이지에 데이터가 너무 많다면?
pagination을 써야함
django는 pagination 기능을 제공
from django.core.paginator import Paginator
# Create your views here.
def post_list(request):
posts=Post.objects.all()
paginator=Paginator(posts,6)
curr_page_number=request.GET.get('page')
if curr_page_number is None:
curr_page_number=1
page=paginator.page(curr_page_number)
return render(request,'posts/post_list.html',{'page':page})views.py에서 paginator로 게시글을 6개씩 나눠서 한 페이지를 만들고 현재 page를 인자로 넘겨줌
<div class="paging">
{% if page.has_previous %}
<a href="?page=1" class="first">first</a>
<a href="?page={{page.previous_page_number}}" class="prev">prev</a>
{% endif %}
<span>
<p>{{page.number}} of {{page.paginator.num_pages}}</p>
</span>
{% if page.has_next %}
<a href="?page={{page.next_page_number}}" class="next">next</a>
<a href="?page={{page.paginator.num_pages}}" class="last">last</a>
{% endif %}
</div>pagination을 해줌
object_list는 전달받은 페이지에 있는 모든 포스트를 쿼리셋 형태로 접근 가능하게함
'Web 공부 > Django' 카테고리의 다른 글
| Django에서 npm package(toast ui) 사용하기 (0) | 2022.04.05 |
|---|---|
| 클래스형 뷰 (0) | 2022.04.01 |
| Form에 CSS 적용 (0) | 2022.03.29 |
| 유효성 검사 (Validation) (0) | 2022.03.29 |
| 폼(Form) (0) | 2022.03.29 |