데이터 유효성 검사
- 데이터가 우리가 원하는 규격에 맞는지 확인하는 과정
- 데이터를 검증해서 유효한 데이터를 만든다.
Field인자로 유효성 검증
1. Field를 정의할 떄 필요한 옵션 인자로 주기 (내장 Filed 옵셥)
2. 따로 validator를 추가하기
1. Field를 정의할 떄 필요한 옵션 인자로 주기 (내장 Filed 옵셥)
- blank=False 기본 옵션 인자(폼에 빈칸을 허용할지 결정 , True=빈칸 허용 )
- null=True 빈 값을 null로 저장하는 걸 허용할지
- unique=True 중복되는 데이터는 저장하지 못함
- is_Valid() : 데이터가 유효한지 검증
def post_create(request):
if request.method=='POST':
post_form=PostForm(request.POST)
if post_form.is_valid():
new_post=post_form.save()
return redirect('post-detail',post_id=new_post.id)
else: #GET
post_form=PostForm()
return render(request,'posts/post_form.html',{'form':post_form})is_Valid인 경우, 데이터가 유효하므로 새로운 post 게시하고
아닌 경우 , 유효성 검사를 통과하지 못해서 다시 데이터를 작성하게 함

models.py에서 title에 unique=True로 설정해놨기 떄문에
title이 중복되는 경우, is_valid 검사에서 걸려서 error message가 뜨며 다시 데이터를 보내게 됨
error message를 변경하고 싶을 경우 옵션인자로 error_message를 주면 됨
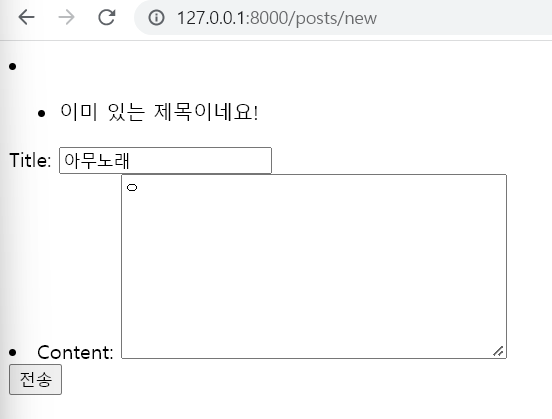
title=models.CharField(max_length=50,unique=True,error_messages={'unique':'이미 있는 제목이네요!'})
직접 쓴 error message가 잘 출력됨
2. validator를 추가하기
임의의 값을 받아서 내부의 기준을 충족하지 않으면 ValidationError를 발생시키는 함수
- built-in validator 사용
최소 10글자 이상이여야한다는 validator 찾아보자

검색해서 django 공식문서 찾아본다

from django.core.validators import MinLengthValidatorimport한 후
content=models.TextField(validators=[MinLengthValidator(10,'너무 짧군요! 10자 이상 적어주세요')])
dt_created=models.DateTimeField(verb이렇게 사용해준다

- 직접 validator 만들기
validators.py 파일 생성
from django.core.exceptions import ValidationError
def validate_symbols(value):
if("@" in value) or ("#" in value):
raise ValidationError('"@"와 "#"은 포함될 수 없습니다.',code='symbol-err')validator 작성
from .validators import validate_symbolsmodels.py에 import 추가해주고
content=models.TextField(validators=[MinLengthValidator(10,'너무 짧군요! 10자 이상 적어주세요'),validate_symbols])validator에 추가해주면 됨

Form에서 유효성 검증
class PostForm(forms.ModelForm):
class Meta:
model=Post
fields=['title','content']
def clean_title(self):
title=self.cleaned_data['title']
if '*' in title:
raise ValidationError('*는 포함될 수 없습니다.')
{{form.as_p}} {{form.as_ul}}등 django에서 제공된 템플릿을 사용하면 validation이 모두 적용됨
하지만 {{form.title}} {{form.content}} 등으로 분리해서 커스터마이징해서 사용할 경우 validation error 표시를 위해 따로 코드를 추가해줘야 함
<form method='post'>{% csrf_token %}
<h3>제목</h3>
<p>{{form.title}}</p>
{% for error in form.title.errors %}
<p>{{error}}</p>
{% endfor %}
<h3>내용</h3>
<p>{{form.content}}</p>
{% for error in form.content.errors %}
<p>{{error}}</p>
{% endfor %}
<input type="submit" value="전송">
</form>

'Web 공부 > Django' 카테고리의 다른 글
| 다양한 상황 대처 (0) | 2022.03.30 |
|---|---|
| Form에 CSS 적용 (0) | 2022.03.29 |
| 폼(Form) (0) | 2022.03.29 |
| Django URL naming (0) | 2022.03.25 |
| Django CRUD (0) | 2022.03.25 |